La guía definitiva de theme.json
Un manual de uso y configuración
Tanto si estás creando o configurando un tema de wordpress basado en PHP, o si te has liado la manta a la cabeza y te has metido de lleno con un tema de bloques, vas a necesitar entender a fondo cómo funciona el fichero theme.json.
En esta pequeña guía vamos a hablar de (haz click para saltar al contenido correspondiente):
- Qué es el fichero theme.json
- Cómo funciona theme.json
- Cómo crear un fichero theme.json
- Settings
- Styles
- Partes de plantillas
- Plantillas personalizadas
- Variaciones de estilos
1. Qué es el fichero theme.json
El fichero theme.json es un pequeño fichero en formato JSON que contiene especificaciones de configuración del tema y los bloques en una instalación de WordPress. Nos permite gestionar desde un único lugar muchas de las características y opciones que aparecerán visualmente cuando estemos construyendo visualmente una página o entrada dentro del editor de Gutenberg.
Apareció por primera vez con WordPress 5.8, y desde entonces no ha parado de crecer y de aumentar sus prestaciones y características. Esta guía es para la versión 2 de theme.json (WordPress 5.9 y siguientes).
2. Cómo funciona theme.json
Dentro de este fichero, podremos especificar, por ejemplo, cuáles son las tipografías disponibles, qué paletas de colores existirán, cuáles son los márgenes y paddings por defecto de los bloques, cuál es el tamaño de letra base, cuál será para cada tipo de bloque, cuáles son las medidas de ancho general y de ancho completo (wide), etc.
Todo esto generará dos cosas: por un lado, opciones que aparecerán, al editar un bloque en el front:

Y por otro, una serie de variables de css que podrás utilizar en tus CSS si lo consideras necesario:

3. Cómo crear un fichero theme.json
Si no has trabajado nunca con ficheros JSON, te recomiendo echarle un ojo al manual de MDN Web Docs sobre este tipo de archivos.
En la raiz del tema que estás construyendo, crea un fichero llamado theme.json. Como todos los JSON, el contenido estará jerarquizado dentro de corchetes, y uno de los valores padre debe ser la versión de theme.json que estamos utilizando. En este caso es la 2. Algo habitual es definir también el tipo de esquema que se está usando, de cara a validar que todo lo estemos haciendo bien.
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2
}El fichero theme.json está dividido en dos grandes apartados: settings y styles:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": { ... },
"styles": { ... }
}4. Settings
En el apartado de settings vamos a definir los controles de los bloques, así como las paletas de color, los tamaños de las tipografías, etc. Más adelante, en el apartado de styles, veremos cómo aplicar todas estas opciones a la web y los bloques espcíficos.
Aquí vamos a poder crear opciones globales para toda la web, y opciones específicas para cada bloque en particular, si así lo deseamos.
Si lo que quieres es activar todas las opciones de golpe (poder modificar colores, tamaños de fuente, espacios, etc), considera el usar el activador general appearanceTools. De todas formas, te recomendamos que leas toda la guía para saber cómo activar y configurar cada opción por separado.
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true
},
"styles": { ... }
}4.1. Opciones preestablecidas vs personalizadas
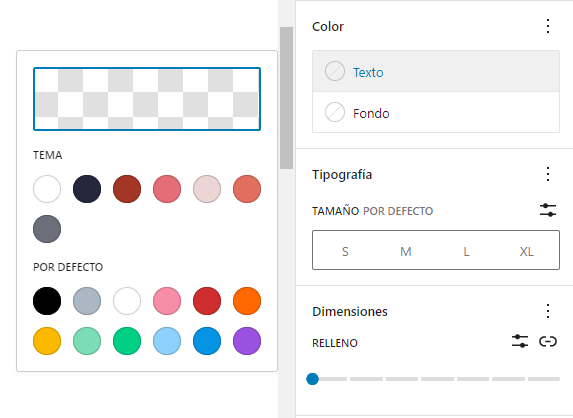
Los bloques de Gutenberg utilizan algunas variables de css preestablecidas que se pueden utilizar en múltiples bloques, y que se cargan en el editor en las opciones del bloque dinámicamente, como son las paletas de color, los gradientes o los tamaños preestablecidos de las tipografías:

Estas variables predefinidas se pueden modificar en el json de un modo muy sencillo:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"color": {
"palette": [
{
"name": "Black",
"slug": "black",
"color": "#000000"
},
{
"name": "White",
"slug": "white",
"color": "#ffffff"
}
]
}
},
"styles": { ... }
}Este ajuste generará unas variables de css como estas:
body {
--wp--preset--color--black: #000000;
--wp--preset--color--white: #ffffff;
}Pero además de las variables predefinidas, podemos crear variables personalizadas y usarlas a nuestro gusto en nuestro tema o nuestros bloques personalizados. Estas propiedades se llaman custom:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"custom": {
"space": [
"medium": "30px",
"large": "100px"
]
}
},
"styles": { ... }
}Que compilará en:
body {
--wp--custom--space--medium: 30px;
--wp--custom--space--large: 100px;
}Interesante, ¿verdad?
4.2. Opciones globales
Los bloques en su definición tienen una serie de atributos opcionales, que pueden soportar o no, dependiendo del caso. Por ejemplo, el bloque HEADING dentro de su block.json (que es donde se definen todas sus propiedades y atributos) tiene los siguientes valores en el apartado «supports»:
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "core/heading",
{ ... }
"supports": {
"align": [ "wide", "full" ],
"anchor": true,
"className": true,
"color": {
"gradients": true,
"link": true,
"__experimentalDefaultControls": {
"background": true,
"text": true
}
},
"spacing": {
"margin": true,
"padding": true
},
"typography": {
"fontSize": true,
"lineHeight": true,
"__experimentalFontFamily": true,
"__experimentalFontStyle": true,
"__experimentalFontWeight": true,
"__experimentalLetterSpacing": true,
"__experimentalTextTransform": true,
"__experimentalTextDecoration": true,
"__experimentalDefaultControls": {
"fontSize": true,
"fontAppearance": true,
"textTransform": true
}
},
"__unstablePasteTextInline": true,
"__experimentalSlashInserter": true
},
{ ... }
}Cada TRUE que vemos en ese listado, es una propiedad disponible para este tipo de bloque, y estas propiedades tienen casi todas su equivalente gráfico en el panel de herramientas del bloque. Por ejemplo, en el panel de Tipografía, podemos ver cómo existe un apartado para controlar el alto de la línea, ya que este bloque soporta la característica lineHeight:

Podemos activar o desactivar globalmente (para todos los bloques) una característica. Si por ejemplo queremos deshabilitar esta propiedad lineHeight en todos los bloques, para que usuario no pueda modificarla a su antojo al maquetar en el editor, simplemente tendríamos que declararlo como falso en nuestro theme.json:
settings.typography.lineHeight
{
{ ... }
"settings": {
"typography": {
"lineHeight": false
}
}
}4.2.1. Colores
Dentro del theme.json vamos a ser capaces de configurar nuestras paletas de color, y de gestionar los distintos colores para fondos, textos, enlaces, bordes, resaltados, duotonos, etc.
Aunque en la mayoría de los casos funcionan todas las nomenclaturas de los colores (hsl, rgba, etc), es recomendable utilizar códigos hexadecimales y/o rgb, ya que son los únicos que funcionarán con los duotonos.
Además los colores se definen con tres propiedades:
- slug: identificador único que se usará para la variable de css
- nombre: El nombre visual del color
- código: El código de color para css
4.2.1.1. Paletas de colores
Las paletas de colores son las opciones de colores que nos muestra wordpress cuando abrimos un selector de color.

Hay 3 paletas:
- La paleta por defecto de wordpress: que se mantiene constante aunque cambiemos de tema.
- La paleta asociada al tema actual
- La paleta generada para un bloque en particular
La paleta por defecto de WordPress podemos ocultarla fácilmente:
settings.color.defaultPalette
{
{ ... }
"settings": {
"color": {
"defaultPalette": false
}
}
}Como veremos más adelante, se puede replicar exactamente lo mismo para un bloque en particular.
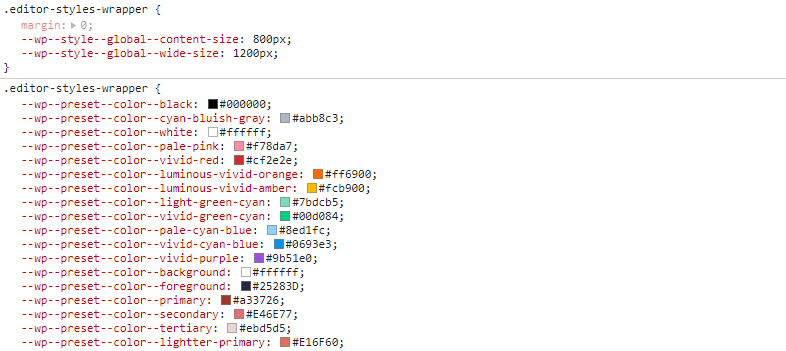
Si queremos crear una paleta nueva a nivel del tema (global), podemos generarle muy fácilmente:
settings.color.palette
{
{ ... }
"settings": {
"color": {
"palette": [
{
"slug": "primary",
"color": "#A23726",
"name": "Color Primario"
},
{
"slug": "secondary",
"color": "orange",
"name": "Color Secundario"
},
{
"slug": "foreground",
"color": "#25283D",
"name": "Foreground"
},
{
"slug": "lightter-primary",
"color": "#E16F60",
"name": "Color Primario Claro"
}
]
}
}
}De este modo, se generarán las variables css preset a nivel del body:
body {
--wp--preset--color--primary: #A23726;
--wp--preset--color--secondary: orange;
--wp--preset--color--foreground: #25283D;
--wp--preset--color--lightter-primary: #E16F60;
}Ten en cuenta que el slug va a definir el nombre de la variable, por loq ue debe ser único. Aunque deshabilites la paleta por defecto de wordpress, esta sigue estando declarada. Evita usar slugs como «black» o «white».
4.2.1.2. Deshabilitar colores
Se puede deshabiltiar la opción de cambiar color al texto, al fondo o a los enlaces muy fácilmente:
{
{ ... }
"settings": {
"color": {
"background": false,
"link": false,
"text": false
}
}
}Y también puedes eliminar la paleta de todos los bloques «vaciándola»:
{
{ ... }
"settings": {
"color": {
"palette": []
}
}
}Del mismo modo, puedes activar o desactivar el selector personalizado de color, si quieres imposibilitar la opción de que el usuario utilice otros colores no predefinidos:
settings.color.custom
{
{ ... }
"settings": {
"color": {
"custom": false
}
}
}4.2.1.3. Colores de bordes y enlaces
Algunos bloques soportan el poder configurar los bordes y los colores de enlaces en el editor:
{
{ ... }
"settings": {
"border": {
"color": true,
"customColor": true,
"customRadius": true,
"customStyle": true,
"customWidth": true
},
"color": {
"link": true
}
}
}4.2.1.4. Duotonos
Los duotonos son parejas de colores que desde gutenberg 11.7 están disponibles para crear efectos de color en imágenes y vídeos. Podemos utilizar, como en las paletas, los duotonos por defecto de wordpress, o crear unos nuevos. Por ejemplo voy a crear tres, uno con los colores de esta web, otro solo con el rojo y blanco, y el último con los colores de Spotify. Para este último voy a crear una versión con los colores alternados, para que veas cómo se modifica el resultado. Recuerda que los códigos de color deben ser hexadecimales o rgb.
settings.color.duotone
{
{ ... }
"settings": {
"color": {
"duotone": [
{
"slug": "mimotic-duotone",
"colors": ["#25283d", "#A23726"],
"name": "Duotono mimotic"
},
{
"slug": "red-and-white",
"colors": ["#A23726", "#FFFFFF"],
"name": "Rojo y blanco"
},
{
"slug": "foreground",
"colors": ["#6fed65", "#1c1952"],
"name": "Spotify"
},
{
"slug": "foreground",
"colors": ["#1c1952", "#6fed65"],
"name": "Spotify invertido"
}
]
}
}
}Y el resultado sería algo así (puedes inspeccionar para ver el css aplicado):






Y para dashabilitar el duotono globalmente:
{
{ ... }
"settings": {
"color": {
"duotone": [],
"customDuotone": false
}
}
}Si quieres configurar que un duotono sea el predefinido para un tipo de bloque, como las imágenes, puedes hacerlo a través de los styles, como veremos más adelante en este tutorial. Solo tienes que tener en cuenta que al crear un duotono en settings, estás generando una variable de css que podrás reutilizar más adelante:
{
{ ... }
"settings": {
"color": {
"duotone": [
{
"slug": "mimotic-duotone",
"colors": ["#25283d", "#A23726"],
"name": "Duotono mimotic"
}
]
}
}
}Generará:
--wp--preset--duotone--mimotic-duotone: url(#wp-duotone-mimotic-duotone);No nos interesa tanto el valor como el nombre de la variable, para poder usarla dentro de un filtro de css más adelante.
4.2.1.5. Gradientes
No nos vamos a enrollar. Funcionan de un modo muy parecido a los duotonos, y en vez de un array de colores, meteremos directamente el gradiente de css:
{
{ ... }
"settings": {
"color": {
"gradients": [
{
"slug": "mimotic-gradient",
"gradient": "linear-gradient(121deg, rgba(37,40,61,1) 0%, rgba(162,55,38,1) 100%)",
"name": "Gradiente Mimotic"
},
{
"slug": "mimotic-hard-gradient",
"gradient": "linear-gradient(to bottom right, rgba(37,40,61,1) 50%, rgba(162,55,38,1) 50%)",
"name": "Gradiente Mimotic Extremo"
}
]
}
}
}Estos gradientes puede usarse para fondos, botones, capas superpuestas en el bloque cover, etc.
Gradiente mimotic
Gradiente Mimotic Extremo
Espectro frío a caliente (default)
4.2.2. Tipografías
Cuando tenemos definidas varias tipografías, en el editor podremos ver un selector para elegir cuál queremos usar en cada caso. En nuestro caso utilizamos por defecto una tipografía sin serifa del sistema, concatenando en la declaración una serie de tipografías muy similares para garantizar que se vea correctamente en cualquier dispositivo.

Esto es muy útil en webs de tipo editorial o que necesiten «jugar» con varias fuentes por motivos de diseño (este texto está en Times New Roman).
settings.typography.fontFamilies
{
{ ... }
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "arial",
"slug": "arial",
"name": "Arial"
},
{
"fontFamily": "Times New Roman",
"slug": "times-new-roman",
"name": "Times New Roman"
}
]
}
}
}¿Y qué pasa sin son tipografías que no son del sistema? Tanto si es una tipografía comprada o es de google fonts, lo más recomendable sería descargarla y embeberla a través de font-face directamente en nuestro theme.json (recomendamos convertir a woff2):
- fontFamily: la familia de fuentes (el nombre que vamos a usar en css)
- fontWeight: el grosor de la fuente (negrita, light, etc)
- fontStyle: cursiva o no cursiva
- fontStretch: condensación
- src: ruta al fichero
{
{ ... }
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "Ubuntu, serif",
"name": "Ubuntu",
"slug": "ubuntu",
"fontFace": [
{
"fontFamily": "Ubuntu",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/Ubuntu-Medium.woff2" ]
},
{
"fontFamily": "Ubuntu",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/Ubuntu-MediumItalic.woff2" ]
}
]
}
]
}
}
}4.2.2.1. Tamaños de fuente
Podemos crear tamaños de fuente personalizados, activar o desactivar el personalizador de tamaño de fuente, o sustituir un tamaño predefinido utilizando el mismo slug:

Por ejemplo, el valor predefinido para el tamaño «small» es de 13 píxeles, cosa que podemos sobrescribir:
settings.tipography.fontSizes
{
{ ... }
"settings": {
"typography": {
"fontSizes": [
{
"slug": "small",
"size": "0.8rem",
"name": "Pequeña"
},
{
"slug": "huge",
"size": "5rem",
"name": "Gigante"
}
]
}
}
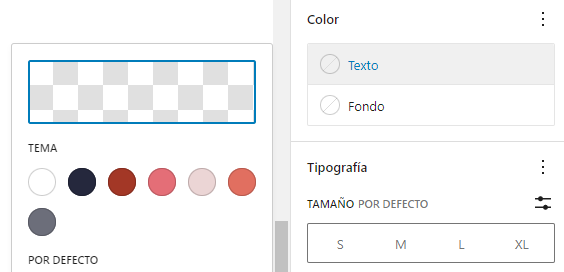
}Pero ojo, estamos reemplazando el array de tamaños de fuente, por lo que hay que tener cuidado (hemos pasado de 4 opciones a 2):

Lo bueno es que ya sabes cómo eliminar todas las opciones preconfiguradas, solo hay que declarar un array vacío:
{
{ ... }
"settings": {
"typography": {
"fontSizes": []
}
}
}Y si queremos desactivar la posibilidad de utilizar valores personalizados:
{
{ ... }
"settings": {
"typography": {
"customFontSize": false
}
}
}En las últimas versiones de Gutenberg, se está trabajando en la incorporación de las tipografías fluidas. Esto es, que el tamaño de la fuente cambie automáticamente en función del tamaño de la pantalla. De este modo, si declaramos que estamos usando tipografías fluidas, estableceremos dos tamaños: el mínimo y el máximo. El mínimo se alcanzará a un ancho de pantalla de 768px, y el máximo en un ancho de pantalla de 1600px. Entre medias, la fuente variará dinámicamente gracias a la función clamp() de css:
{
{ ... }
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"slug": "medium",
"size": "1.25rem",
"name": "Medium"
"fluid": {
"min": "1rem",
"max": "1.5rem",
}
}
]
}
}
}En este caso, por ejemplo, este párrafo tiene asignado el tamaño definido con ese código. Échale un ojo al código y redimensiona la pantalla.
4.2.2.2. Otras opciones para las tipografías
Podemos activar o desactivar otras opciones dentro del editor, como es el permitir modificar el alto de línea, las capitulares, el estilo de la fuente, las mayúsculas, la decoración o el espacio entre letras.
{
{ ... }
"settings": {
"typography": {
"lineHeight": false,
"dropCap": false,
"fontWeight": false,
"fontStyle": false,
"textTransform": false,
"letterSpacing": false,
"textDecoration": false
}
}
}4.2.3. Layout
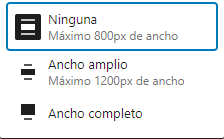
Como sabrás, Gutenberg incluye la opción, en determinados bloques, de gestionar distintos anchos: ancho normal (contentSize), ancho amplio (wideSize) y ancho completo:

Como es de esperar, habilitar o deshabilitar esta característica es algo que se gestiona desde el theme.json, al igual que los píxeles (o cualquier otra medida) de cada una de las opciones.
settings.layout
{
{ ... }
"settings": {
"layout": {
"contentSize": "900px",
"wideSize": "1200px"
}
}
}Traducido a css, lo que se hace es jugar con un max-width y con márgenes automáticos a ambos lados, para centrar el bloque en cuestión:
.wp-container-id > * { //ancho normal
max-width: 900px;
margin-left: auto !important;
margin-right: auto !important;
}
.wp-container-id > .alignwide { //ancho amplio
max-width: 1200px;
}
.wp-container-id .alignfull { //ancho completo
max-width: none;
}Si el contenedor de nuestra página o entrada ya tiene un ancho en nuestro tema, lograr el ancho completo puede ser un poco más complicado, y habrá que añadir css personalizado:
.wp-container-id .alignfull {
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
max-width: 100vw;
width: 100vw;
}4.2.4. Espacios
Tanto si venimos del mundillo del diseño gráfico, como si tenemos que ajustarnos a los diseños del equipo correspondiente, habremos echado en falta, hasta ahora, el poder gestionar los paddings y los márgenes de un modo intuitivo, sin necesidad de ir añadiendo clases y creando css personalizado.
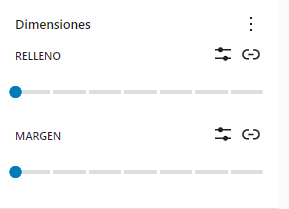
Ahora podemos añadirlos a las opciones de Dimensiones del editor:
{
{ ... }
"settings": {
"spacing": {
"margin": true,
"padding": true,
}
}
}
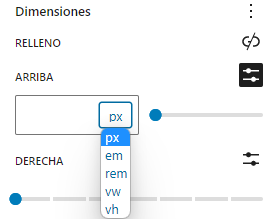
También podemos definir qué unidades vamos a permitirle al usuario utilizar, si solo píxeles, porcentajes, vw, vh, rem, o un conjunto de ellos:
{
{ ... }
"settings": {
"spacing": {
"units": [
"px",
"%",
"rem",
]
}
}
}
4.2.4.1. Block Gap (espacio entre columnas o entre filas)
Al estar los bloques dentro de una retícula FLEX, puede interesarnos poder gestionar la propiedad gap de css desde el editor. Esto es lo que gestiona blockGap. Al usar un formato space-between, el primer y el último elemento no añadirán espacio antes o después, de modo que el gap será solo el espacio entre los propios bloques. Es una opción muy útil en el bloque columnas, por ejemplo. Activar esta opción es muy sencillo:
{
{ ... }
"settings": {
"spacing": {
"blockGap": true
}
}
}4.2.4.2. Steps del espaciado
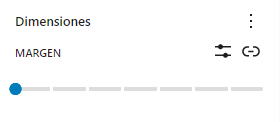
Si ya has jugado un poco con las opciones anteriores, habrás visto que los espaciados se pueden gestionar utilizando un slider de steps que trae por defecto Gutenberg:

Estos steps preconfigurados son 7 valores incrementales, cada uno con su propia variable de css:
| Variable de css | Valor | Etiqueta ene l editor |
|---|---|---|
| –wp–preset–spacing–20 | 0.44rem | 2X-Small |
| –wp–preset–spacing–30 | 0.67rem | X-Small |
| –wp–preset–spacing–40 | 1rem | Small |
| –wp–preset–spacing–50 | 1.5rem | Medium |
| –wp–preset–spacing–60 | 2.25rem | Large |
| –wp–preset–spacing–70 | 3.38rem | X-Large |
| –wp–preset–spacing–80 | 5.06rem | 2X-Large |
Podemos aprovechar y usar esas variables de css como veremos más adelante, o podemos generar nuestros propios steps:
- operador: (+|*) Usaremos el «+» para un aumento incremental, y el «*» para multiplicar (por defecto «*»).
- increment: Cuánto va a variar cada salto respecto al anterior (por defecto 1.5).
- steps: Número de pasos (por defecto 7).
- mediumStep: Cuál será el valor del punto intermedio (por defecto 1.5).
- unit: Unidad de medida de css (por defecto «rem»).
{
{ ... }
"settings": {
"spacing": {
"spacingScale": {
"operator": "*",
"increment": 1.5,
"steps": 7,
"mediumStep": 1.5,
"unit": "rem"
}
}
}
}Se pueden desactivar fácilmente tanto los steps como el poder poner cualquier valor:
{
{ ... }
"settings": {
"spacing": {
"customSpacingSize": false,
"spacingScale": {
"steps": 0
}
}
}
}4.3. Opciones para cada bloque
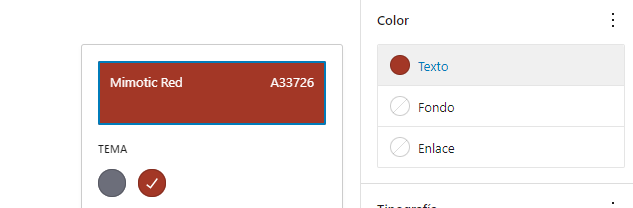
Pero además de poder crear todas las opciones anteriores de modo global, podemos hacer exactamente lo mismo pero para cada bloque en particular. Por ejemplo, imaginemos que queremos que el bloque de párrafo tenga una paleta de colores distinta, donde solo existan el negro y el rojo de nuestro logo:
{
{ ... }
"settings": {
"blocks": {
"core/paragraph": {
"color": {
"palette": [
{
"name": "Mimotic Grey",
"slug": "mimotic-grey",
"color": "#6c6e7a"
},
{
"name": "Mimotic Red",
"slug": "mimotic-red",
"color": "#a33726"
}
]
}
}
}
}
}Como ves, en la línea 4 estamos haciendo referencia a que son settings de un bloque, y en la línea 5 especificamos para qué bloque en particular. Si hubiésemos creado un bloque personalizado, solo habría que poner aquí el slug correspondiente.
El código anterior generará unas variables de css solo para ese bloque, y a través de clases autogeneradas, aplicará esa nueva variable de color:

p.has-mimotic-red-color {
color: var(--wp--preset--color--mimotic-red) !important;
}De esta forma podemos activar una opción globalmente pero desactivarla para un bloque en concreto o viceversa. Por ejemplo voy a configurar que los encabezados tengan solo dos tamaños de fuente, y voy a desactivar la opción de configurar el color de los bordes a todos los bloques menos a los botones:
{
{ ... }
"settings": {
"border": {
"color": false
},
"blocks": {
"core/button": {
"border": {
"color": false
}
},
"core/heading": {
"fontSizes": [
{
"slug": "big",
"size": "2rem",
"name": "Big",
"fluid": {
"min": "1.85rem",
"max": "2rem"
}
},
{
"slug": "extrabig",
"size": "3rem",
"name": "Extrabig",
"fluid": {
"min": "2.6rem",
"max": "3rem"
}
},
]
}
}
}
}5. Styles
Una vez configuradas todas las opciones visibles en el editor, es hora de que empecemos a establecer cuáles serán los estilos por defecto cuando empecemos a trabajar con los bloques. Qué tipografías, tamaños, espaciados, colores, etc.
La lógica es similar a la de settings, donde podemos crear estilos globales, y estilos para cada bloque en particular. Ten en cuenta que si quieres utilizar como por defecto alguna de las opciones configuradas anteriormente, tendrás que hacer uso de las variables de css que se generan.
5.1. Colores
Pongamos que queremos, por ejemplo, hacer que el color de la tipografía sea el color primario de la paleta que hemos generado anteriormente. Esa paleta dentro de settings va a generar una variable de css que es:
body {
--wp--preset--color--primary: #A23726;
}De modo que podemos decirle a nuestro theme.json que el estilo por defecto de todos lso textos será:
{
{ ... }
"styles": {
"color": {
"text": "var(--wp--preset--color--primary)"
}
}
}Y lo mismo podemos hacer para el fondo, los bordes, etc:
{
{ ... }
"styles": {
"color": {
"text": "var(--wp--preset--color--primary)",
"background": "#222222",
},
"border": {
"color": "var(--wp--preset--color--secondary)",
},
}
}5.2. Tipografías
Exactamente igual con las opciones de las fuentes. Podemos asignar tipografías, espacios entre letras, interlineado, etc. En el siguiente ejemplo voy a hacer que todos los párrafos tengan unas características de inicio muy concretas:
{
{ ... }
"styles": {
"blocks": {
"core/paragraph": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--ubuntu)",
"fontSize": "16px",
"lineHeight": 1.5,
"fontWeight": 700,
"fontStyle": "italic",
"textTransform": "uppercase",
"letterSpacing": "2px",
"textDecoration": "underline"
}
}
}
}
}5.3. Espaciados
Se pueden configurar paddings y márgenes de manera global o para cada bloque en particular:
{
{ ... }
"styles": {
"spacing": {
"padding": {
"top": "1rem",
"right": "1rem",
"bottom": "1rem",
"left": "1rem"
}
},
"blocks": {
"core/quote": {
"spacing": {
"padding": {
"top": "1rem",
"right": "2rem",
"bottom": "1rem",
"left": "1rem"
}
}
}
}
}
}Hasta ahora, había una casuística compleja con los bloques con un ancho del 100%. Si establecemos un padding general, ningún bloque podrá llegar a ocupar el 100% del ancho, pero si no lo establecemos, los bloques que estén dentro de otro con un ancho completo, llegarán irremediablemente hasta el borde (imagínate un párrafo dentro de un bloque con ancho completo, estando pegado al borde de la ventana).
En la versión 13.8 de Gutenberg esto se solucionó añadiendo una nueva propiedad llamada useRootPaddingAwareAlignments, la cual establece que, cuando esté activada, a través de css se compense ese padding global en los bloques de ancho completo. Ten en cuenta que tienes que establecer un padding global para que esto funcione:
{
{ ... }
"settings": {
"useRootPaddingAwareAlignments": true
},
"styles": {
"spacing": {
"padding": {
"top": "1rem",
"right": "1rem",
"bottom": "1rem",
"left": "1rem"
}
}
}
}5.1. Aplicando estilos a elementos internos de un bloque
Pero las opciones de estilos van mucho más allá, ya que existen muchos bloques que incluyen otros elementos menores dentro ¿verdad? Ya sean columnas, grupos, citas, el bloque de últimas entradas, botones o incluso párrafos con enlaces.
Desde theme.json podemos darle estilos por defecto a cada elemento dentro de un bloque de un modo muy intuitivo. Los elementos que se pueden usar son:
- Enlaces
- Títulos: de modo global o para cada título en particular (h1, h2, h3…h6)
- Botones
- Leyendas
- Citas
De este modo, podemos crear estilos (por defecto) globales para todos los enlaces, y podemos darle estilos especiales a los enlaces que estén dentro de un bloque de título, por ejemplo:
{
{ ... }
"styles": {
"elements": {
"link": {
"color": {
"background": "var(--wp--preset--color--primary)",
"text": "var(--wp--preset--color--secondary)"
}
}
},
"blocks": {
"core/heading": {
"elements": {
"link": {
"color": {
"text": "#000000",
"background": "#FFFFFF"
}
}
}
}
}
}
}Aquí podremos gestionar todos los estilos relacionados con la tipografía, los colores, los espacios, etc. Incluidos los bordes:
{
{ ... }
"styles": {
"blocks": {
"core/button": {
"border": {
"width": "2px",
"radius": "100px",
"style": "solid",
"color": "var(--wp--preset--color--secondary)",
"background": "var(--wp--preset--color--primary)"
}
},
}
}
}5.2. Estilos :hover y :focus
Desde el theme.json solo vamos a poder aplicar y gestionar los estilos hover y focus a los elementos que lo soportan nativamente. De momento solo son los enalces, pero se está trabajando en poder gestionar estas opciones para los botones.
{
{ ... }
"styles": {
"elements": {
"link": {
"typography": {
"textDecoration": "none"
},
"border": {
"bottom": {
"width": "2px",
"color": "currentColor",
"style": "solid"
}
},
":hover": {
"typography": {
"textDecoration": "none"
},
"border": {
"bottom": {
"width": "2px",
"color": "#111",
"style": "dotted"
}
}
}
}
}
}
}5.3. Sombras
Desde wordpress 6.1 se pueden aplicar sombras a bloques y a elementos:
{
{ ... }
"styles": {
"blocks": {
"core/button": {
"shadow": "5px 5px 3px 0px rgba(0,0,0,0.66)"
},
},
"elements": {
"link": {
"shadow": "2px 2px 1px 0px rgba(255,0,0,0.66)"
}
}
}
}6. Partes de plantillas
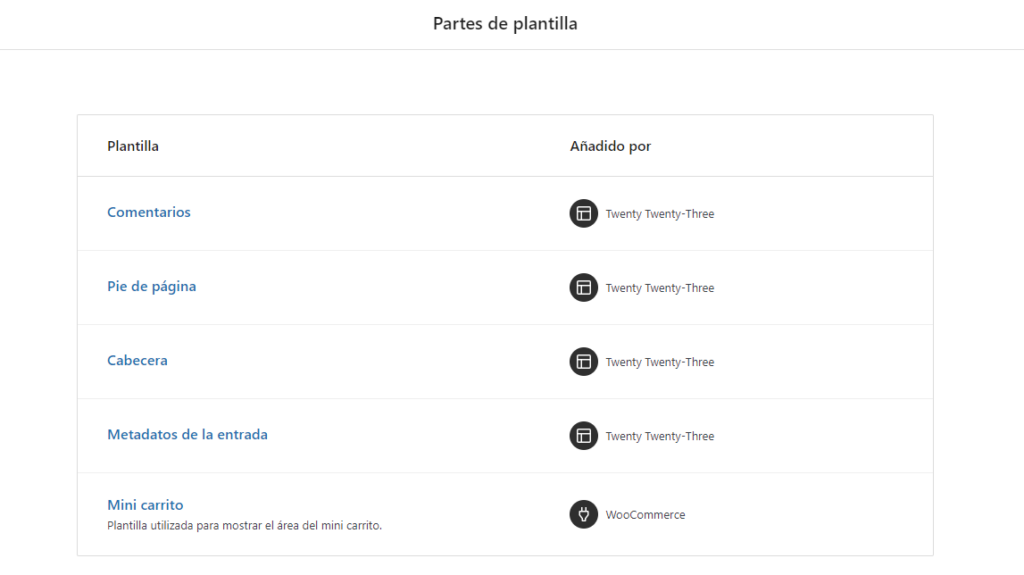
Si ya te desenvuelves bien con el editor del sitio de WordPress, habrás trasteado un poco con las plantilals y las partes de las plantillas:

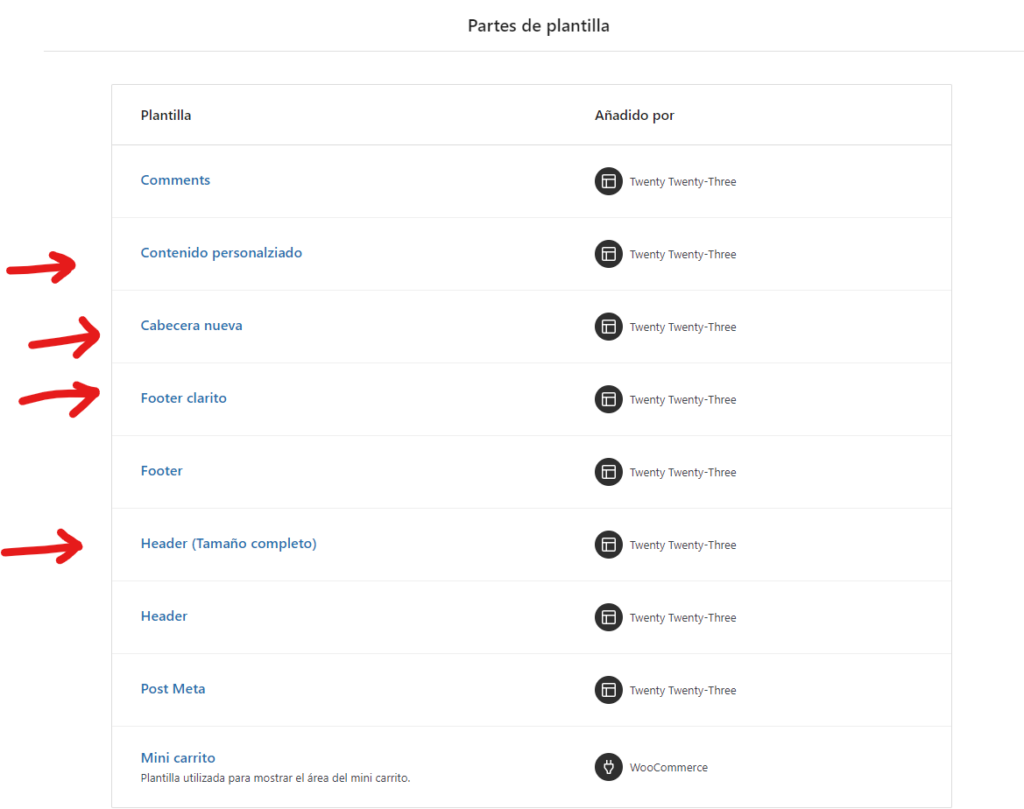
Podemos crear nuevas partes de plantillas, y asignárselas a nuestros ficheros:
- name: nombre del fichero de la parte de la plantilla sin la extensión
- area: «header», «footer» o «uncategorized»
- title: Nombre visible en el editor
{
{ ... }
"templateParts": [
{
"name": "custom-header",
"title": "Cabecera nueva",
"area": "header"
},
{
"name": "fullwidth-header",
"title": "Header (Tamaño completo)",
"area": "header"
},
{
"name": "footer-light",
"title": "Footer clarito",
"area": "footer"
},
{
"name": "custom-content",
"title": "Contenido personalziado",
"area": "uncategorized"
}
]
}
7. Plantillas personalizadas
También podemos crear plantillas enteras, dentro de la carpeta templates, y siguiendo un patrón similar al de las partes de las plantillas. Lo único a tener en cuenta es que para poder editarlas en el editor de plantillas, el nombre de la plantilla debe ir precedido del tipo de contenido (post-type): post-, page-, product-, etc:
{
{ ... }
"customTemplates": [
{
"name": "page-home",
"title": "Page without title"
},
{
"name": "page-contact",
"title": "Contact",
"postTypes": [ "page" ]
}
]
}8. Variaciones de estilos
En un tema puedes tener un fichero theme.json estupendo y funcional, pero puede que te interese crear diferentes opciones o variaciones del mismo theme.json, modificando solo algunas de las opciones configuradas en el mismo. Por ejemplo, quieres poder cambiar la paleta de colores, o las tipografías y los espacios, o bien quieres poder sobrescribirlo todo sin tener que crear un tema nuevo aparte. Aquí es donde nacen las variaciones de un tema.
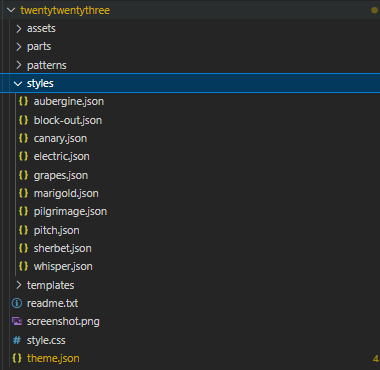
Cada variación será un fichero json nuevo, guardado en la carpeta styles de nuestro tema.
La estructura del fichero será exactamente igual que la del theme.json, y sus configuraciones y estilos se añadirán a las del theme.json de la raiz del tema:

Lo único a tener en cuenta es que en nuestro nuevo json, tenemos que acordarnos de poner el título de la versión, para poder seleccionarla luego más fácilmente:
{
"version": 2,
"title": "Versión cálida",
}