
Paneles SPA para Acens
Diseño, desarrollo e implantación de paneles para explotación de acens, el cloud de Telefónica.
- Proyecto para Acens que da solución a sus distintos paneles para partners y distribuidores.
- Diseñamos un equipo donde trabajaron 9 personas con distintos perfiles durante más de un año de desarrollo.
- Realizamos trabajos de diseño visual y diseño de la experiencia de usuario.
- Se optó por una solución tipo SPA robusta gracias a técnicas como TDD usando Angular bajo paradigma Redux gracias a rxjs.
- Dando como resultado dos paneles real time con programación reactiva y bajo metodologías LEAN y Agile.
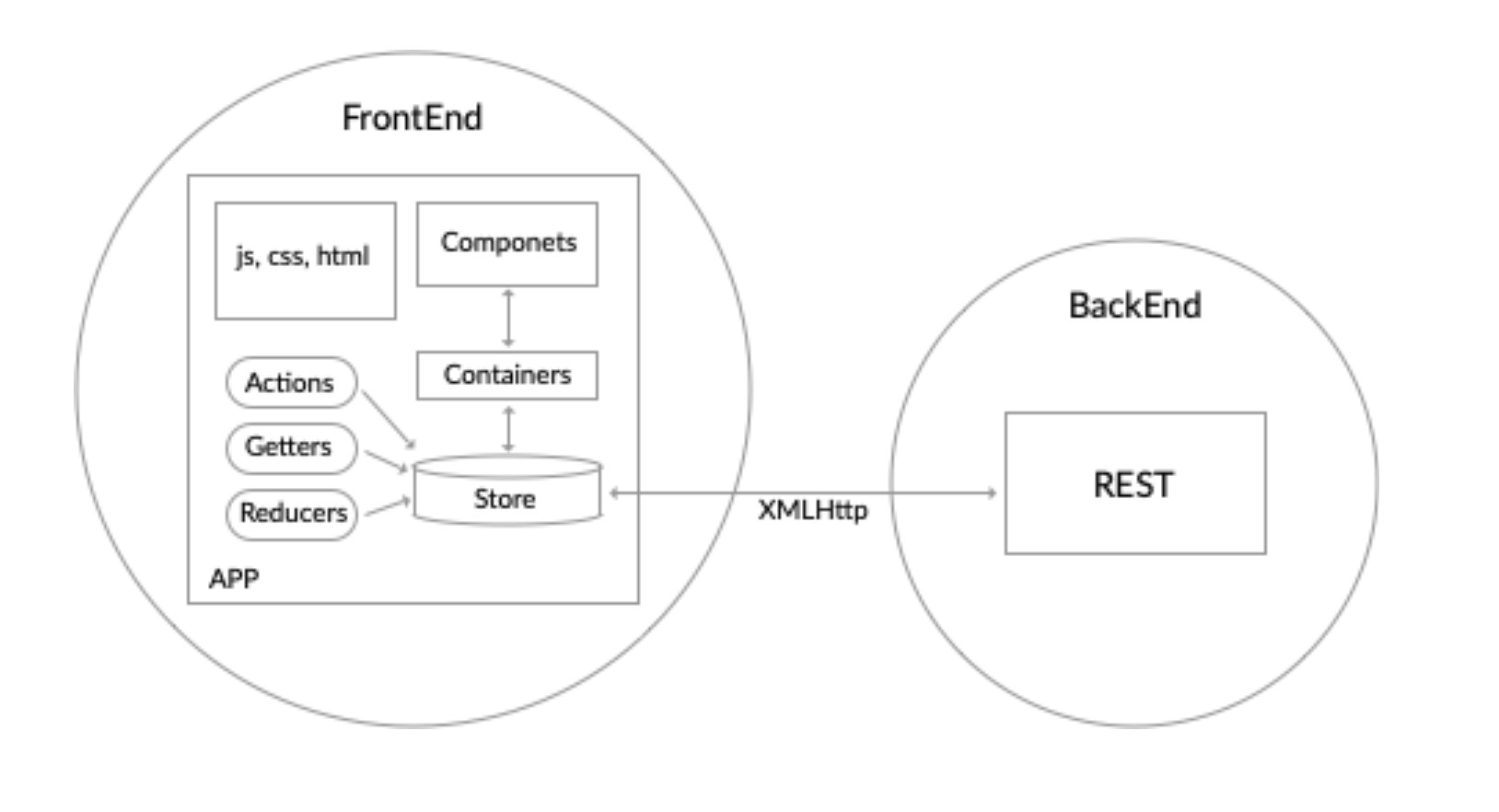
ARQUITECTURA SPA FRONT-END
Las líneas maestras de la Arquitectura de la aplicación ponen foco en los planteamientos de la aplicación cliente que consume los servicios dispuestos en el API REST.

La arquitectura cliente de la aplicación es una SPA producida en Angular. Para la gestión del estado se plantea utilizar el paradigma Redux mediante el framework @ngrx y sus librerías compañeras, creándose un store único en la app.
A nivel de los componentes de la aplicación, estos se dividen en dos tipos: Components y Containers. Los únicos que accederán al store son los Containers. Los Components son controlados por los Containers.
La gestión de la navegación entre páginas se realizará utilizando el router que proporciona Angular por defecto.
En el ámbito de QA, se realizarán test unitarios, que estarán dedicados al testing de las reglas de negocio implementadas en el store.
Se crea un Container Docker para facilitar el desarrollo entre todos los miembros integrantes del equipo, incluyendo todas las dependencias y capas necesarias para el proyecto.

CASOS DE USO Y CICLO DE VIDA
• Crear, actualizar el stores (estado)
Para cada caso de uso se identifica los valores en qué consiste su estado y se planifica como se van a guardar en el store.
• Crear, actualizar Mutations, Actions y Getters
Las reglas de negocio van codificadas entre mutaciones, acciones y getters. Las mutaciones son modificaciones puras realizadas en el store. Las acciones llaman a estas mutaciones para modificar el store. Las acciones son llamadas desde los Containers de la aplicación. Los getters devuelven valores calculados desde el estado actual del store. A cada cambio del store automáticamente se actualizan. Estos getters serán consultados en los Containers que inyectarán su valor a los Componentes que muestren.
• Crear, actualizar Effects
Dentro de la manera de construir el redux en Angular, se puede interactuar con el exterior de dos formas:
– Directamente desde las acciones. Éstas llamarían a una promesa y esperan su resolución.
– Utilizando Effects: Es un middleware en la ejecución de la acción de interés que permite lanzar otras acciones y llamar a servicios externos modificando el payload de la acción. Vamos a montar la arquitectura con effects para llamar los endpoints.
• Crear, actualizar servicio del endpoint
Cada effect últimamente llama a un método de servicio y recoge su respuesta para modificar la acción o lanzar otras.
• Crear Containers
El store es utilizado en la aplicación por los Containers. Implementar los diferentes Containers necesarios para cada Caso de Uso.
• Crear Componentes de base
Se codifica de forma muy simple una interfaz para los componentes visuales, comprobando que la aplicación funciona correctamente. Al igual que se implementan en dichos componentes los métodos, eventos y propiedades necesarios. Posteriormente se desarrolla la maquetación y comportamientos javascript finales sobre estos componentes base.
METODOLOGÍAS DE TRABAJO
Se usa un tablero Scrum donde visualizar, asignar y priorizar tareas.