Entendiendo cómo funcionan los steps() en css
Si has tenido que trabajar con animations en css, es posible que te hayas encontrado alguna vez con la necesidad de recurrir a transiciones » a saltitos», en vez de usar una transición más suave.
Como sabrás, la declaración de las animaciones de css tiene hasta 8 propiedades:
- animation-delay: que especifica el tiempo de espera hasta que la animación se ejecute
- animation-direction: si la animación va de inicio a fin, de fin a inicio, o si hace ida y vuelta todo el rato.
- animation-duration: no necesita mucha explicación, es la duración (en segundos) de la animación en cuestión.
- animation-fill-mode: especifica qué estilos va a tener elelemento cuando acabe la animación. Normalmente una vez finalizada una animación que se ejecuta una sola vez, el elemento vuelve a su lugar y estado de origen, pero podemos establecer que se quede como en el último keyframe de la animación.
- animation-iteration-count: Establece cuántas veces se va a ejecutar la animación.
- animation-name: el nombre de la animación en ejecutar.
- animation-play-state: si queremos pausar o ejecutar la animación desde css.
- animation-timing-function: La propiedad que nos ocupa hoy. Determina cómo se va a ejecutar la animación. Si de forma gradual, con efecto de entrada-salida, o en diferentes saltitos (steps).
Vamos a ver unos ejemplos de una animación sencilla con diferentes valores de esta última propiedad.
See the Pen animation-timing by Pedro López Andradas (@pedromimotic) on CodePen.
Un buen ejemplo de para qué pueden servir las animaciones con steps puede ser este que os comparto más abajo, donde tenemos un reloj, con una manecilla del segundero que se mueve a cada segundo (se podría replicar para el minutero [aguja de los minutos] y el horero [aguja de las horas]):
See the Pen Segundero con steps by Pedro López Andradas (@pedromimotic) on CodePen.
Pero vamos a tratar de entender bien cómo funcionan los STEPS, ya que, además del número de pasos (campo numérico), tenemos una segunda propiedad que indica cómo vamos a tratar los pasos intermedios.
Si recurrimos a la documentación, nos encontramos con que la declaración sería tal que así:
steps(n, <jumpterm>)
Donde n es el número de saltos, y <jumpterm> determina cómo se comportan estos saltos.
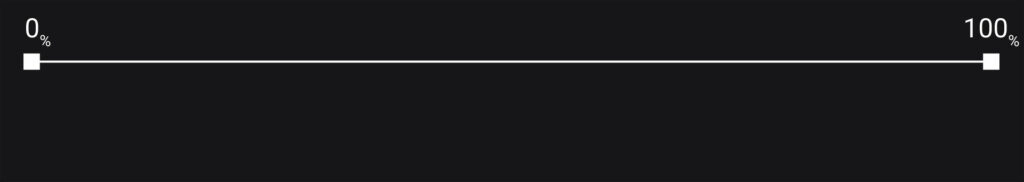
Para que nos entendamos: Tenemos una línea que va desde 0 hasta 100, como esta:


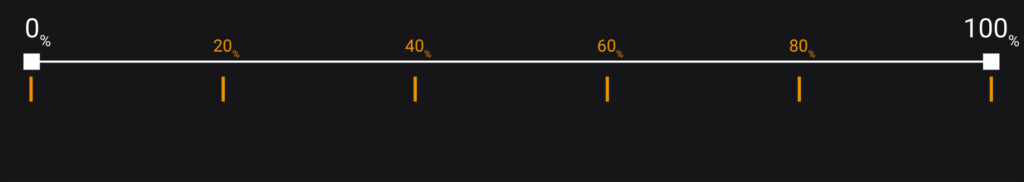
Y aquí nos encontramos con el principal problema y quebradero de cabeza. Si queremos que la animación pase por todos los puntos (0, 20, 40, 60, 80 y 100), el número de pasos no son 5, sino que son 6. Por defecto, lo que hace css es saltarse el 0, ya que el primer paso entre 0 y 100 es el 20. Cuando llega al final, si tenemos la animación en modo infinito, volverá a saltarse el 0, indefinidamente.
La segunda propiedad de la función steps(m, <jumpterm>) es la que determina el comportamiendo de esta casuística. ¿Queremos mostrar el elemento en el punto 0? ¿Queremos saltarlo y mostrar el 100? ¿Queremos mostrar ambos?
Las opciones posibles para este segundo valor son:
- jump-start
Como su nombre índice, se saltará el primer paso. El último paso se mostrará (haciendo la pausa correspondiente). O lo que es lo mismo, cuando la animación empiece, no se mostrará el primer frame. - jump-end (por defecto)
El último salto llega hasta el 80, pero a cambio se mostrará la animación en el frame 0. - jump-none
No se salta ningún paso, y muestra la animación con pausa en 0 y 100. - jump-both
Evita los dos extremos, mostrando solo los pasos intermedios. - start (abreviatura para jump-start)
- end (abreviatura para jump-end)
Vamos a ver los ejemplos en acción con un coche de carreras:
See the Pen Steps properties by Pedro López Andradas (@pedromimotic) on CodePen.
Espero que con estos ejemplos, quedéis libres de cualquier duda 🙂
¡Hasta la próxima!