¿Es lo mismo diseño accesible que inclusivo?
En diseño UX (User Experience) hablamos mucho de accesibilidad e inclusión. Los dos conceptos están estrechamente relacionados pero no son sinónimos. El diseño accesible mide la capacidad de un diseño para ser usado por todo tipo de usuarios, haciendo especial hincapié en usuarios con discapacidad, mientras que el diseño inclusivo es una serie de metodologías que nos ayudan a alcanzar ese objetivo.
¿Qué es la accesibilidad web?
La accesibilidad web se refiere a la capacidad de los sitios web de ser utilizados por todas las personas, incluidas aquellas con discapacidades. Esto significa que cualquier usuario pueda recibir, entender, navegar, interactuar y contribuir con una interfaz sin ningún tipo de barrera.
Los parámetros de la accesibilidad web se basan en directrices y estándares diseñados para hacer el contenido digital accesible. El conjunto más reconocido de estas directrices es el WCAG (Web Content Accessibility Guidelines) del W3C (World Wide Web Consortium), actualmente en su versión 2.1.
¿Qué es el diseño inclusivo?
Podemos decir que la accesibilidad es un destino, y el diseño inclusivo el mapa para llegar a ese destino. Consiste en una serie de metodologías de diseño centradas en facilitar el uso de un producto para usuarios de todo tipo de backgrounds y habilidades. Por tanto incluye la accesibilidad pero también muchos otros parámetros como la edad, cultura, situación económica, educación, idioma…
¿Cómo podemos entender a gente de todo tipo de background y habilidades?
Como casi siempre en diseño no hay una sola forma de hacerlo ni una solución aplicable a cualquier proyecto de diseño.
Desde luego no puede ser mediante Perspective taking, esto es ponerte en los zapatos de otra persona, porque es un ejercicio mental lleno de prejuicios. Una forma mucho más eficaz de abordar el diseño inclusivo es la de Perspective getting que consiste en observar, entrevistar, y recopilar información de usuarios reales. Esto es, basarnos en datos en vez de imaginación. Si no disponemos de los medios para hacer una investigación empírica, siempre podemos buscar estudios que hayan investigado el sector o la problemática concreta que estemos abordando.
El diseño inclusivo no es un único diseño perfecto que sirve para cualquier tipo de usuario. Al contrario, consiste en una serie de metodologías que nos ayudan a que nuestro producto sea usable por el mayor número de personas posible.
Metodología para un diseño inclusivo
Yusef Hassan Montero, Consultor de Experiencia de Usuario y Visualización de Información en la Universidad de Granada, y Francisco Jesús Martín Fernández, Investigador sobre Usabilidad y Accesibilidad en los entornos de formación virtual en la Universidad de Granada, proponen una metodología de diseño inclusivo basada en la adaptación de técnicas y métodos de Diseño Centrado en el Usuario.
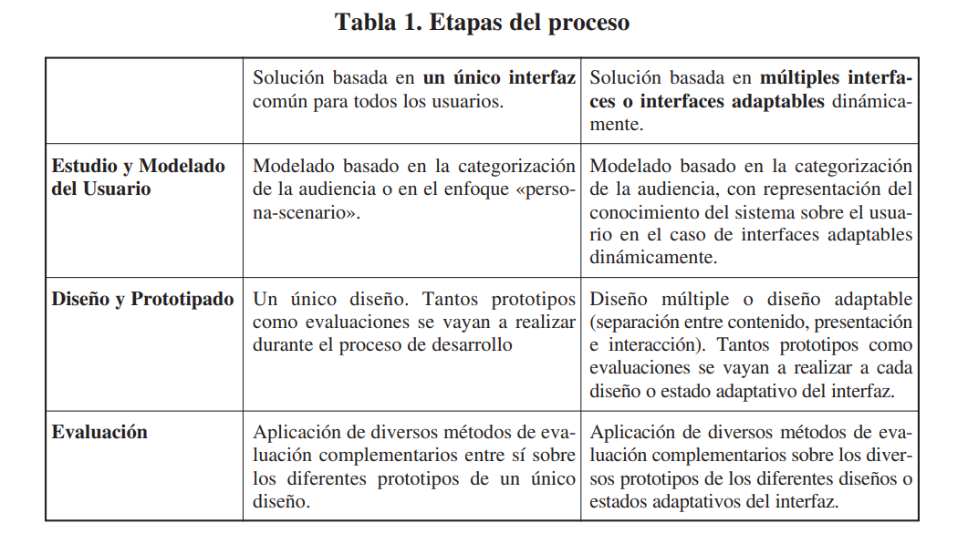
Es interesante porque se centran en incluir más tipos de usuarios en más contextos de uso, pero sin excluir soluciones basadas en un único interfaz común para todos los usuarios. Ya que entienden que no siempre resulta viable económicamente el desarrollo de múltiples interfaces o interfaces adaptables.
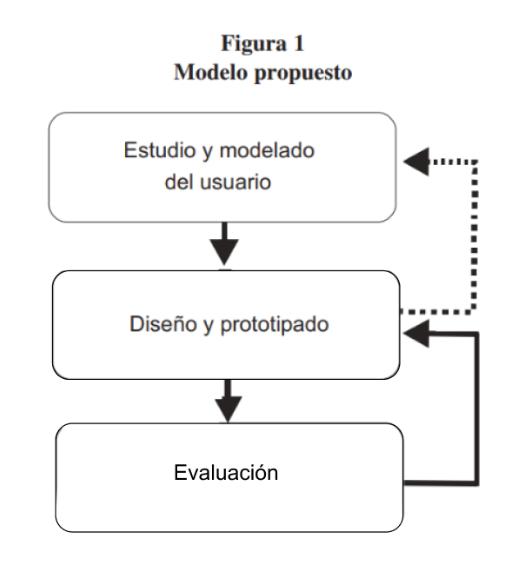
La metodología que proponen sigue el esquema de proceso iterativo del Diseño Centrado en el Usuario, como podemos ver en la siguiente figura:

*Fuente: https://redc.revistas.csic.es/index.php/redc/article/view/156/210
El número de etapas de DCU, así como de métodos y técnicas a aplicar en cada etapa, dependerá del tipo y complejidad del sitio web a desarrollar. El modelo consta de varias reglas básicas:
1. El proceso de diseño debe estar centrado en el usuario, en «todos» los usuarios. Cuanto más conozcamos al usuario, más adaptado podrá estar el diseño a sus necesidades y características, y por lo tanto, más usable y accesible resultará.
2. Las etapas de Diseño, Prototipado y Evaluación son cíclicas e iterativas. A lo largo de todo el proceso de desarrollo, lo que diseñemos deberá ser evaluado a través de su prototipado. Siempre será menos costoso reconducir un diseño que rediseñar completamente.
3. La etapa de Estudio y Modelado del Usuario se realizará antes de cualquier diseño. Sólo debería ser revisada o remodelada cuando en la etapa de Evaluación se descubra que un error de Diseño está causado por algún defecto en el Estudio y/o Modelado del Usuario.

*Fuente: https://redc.revistas.csic.es/index.php/redc/article/view/156/210
Herramientas de evaluación
Hay programas informáticos, como Bobby o TAW, que de manera semi-automática nos ayudan a comprobar si una web cumple con las normas básicas de accesibilidad establecidas por organismos como el W3C. Aunque estas herramientas son de gran ayuda, no son perfectas. Por ejemplo, pueden decirnos si una imagen tiene un texto alternativo con el atributo ALT, pero no pueden asegurarse de que ese texto realmente describa bien la imagen.
Además, estas herramientas se centran más en si se puede acceder al contenido, pero no tanto en si es fácil de usar. Por tanto, son muy buenas para darte una idea general de si vas por buen camino con la accesibilidad de tu sitio web, pero no te van a dar un veredicto final.