El reto de conseguir un 100/100 en accesibilidad
El escenario es sencillo. Llevamos un mes y pico trabajando en la nueva web de mimotic.com, y uno de los últimos pasos que hemos querido realizar, es la comprobación de los valores obtenidos en Lighthouse.
Si no sabes qué es Lighthouse, prueba a abrir esta página en Chrome, y despliega las herramientas para desarrolladores (en mac puedes encontrarlo presionando ALT+CMD+i, en windows con la tecla F12, y en ambas dentro de Ver > Desarrollador > Herramientas para desarrolladores o presionando con el botón derecho y pulsando en Inspeccionar elemento). Dentro del panel, la última pestaña, a veces escondida, es la de Lighhouse.
Lighthouse nos permite realizar un testeo básico del desempeño general de nuestra web en cuatro ámbitos:
- Rendimiento
- Accesibilidad
- Prácticas recomendadas
- SEO
- PWA (solo para Aplicaciones Web Progresivas)
En esta entrada voy a contaros el periplo de conseguir el 100 en el apartado de accesibilidad.
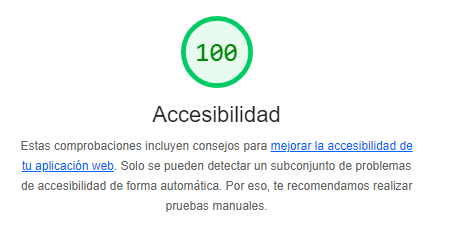
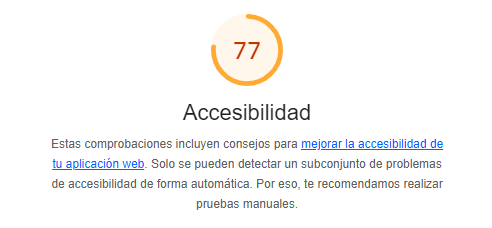
Según escribo estas líneas, el nivel que tenemos en la web (en el entorno de desarrollo) es este:

Esta puntuación es mucho más baja de lo esperado, y toca revisar las causas.
Varios de los fallos de accesibilidad son de los bloques de gutenberg que hemos creado ad hoc para esta web, ya que desde Mimotic hemos decidido apostar fuerte por el constructor por defecto de wordpress.
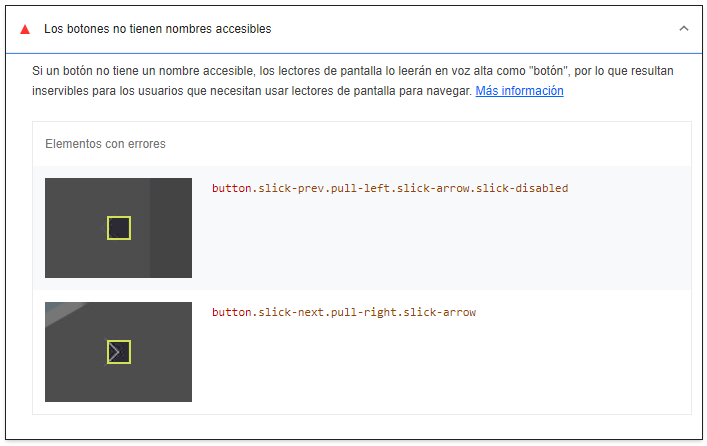
Por ejemplo, en uno de ellos utilizamos un carrusel (slick), que genera unos botones de navegación vacíos, con una flecha generada con CSS.

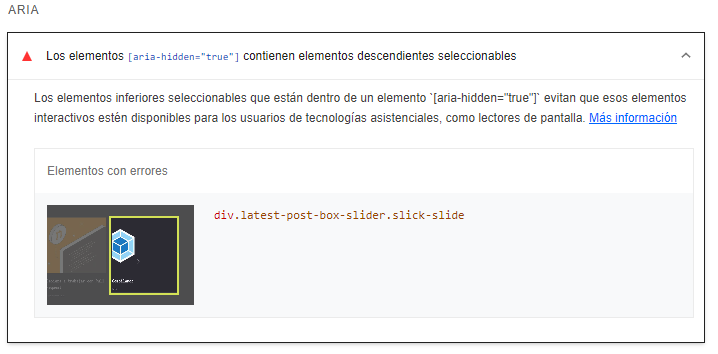
Además, oculta el contenido no visible (las diapositivas que no caben en la pantalla) con una etiqueta [aria-hidden=»true»], lo cual impide que los elementos interactivos que hay dentro estén disponibles para usuarios con tecnologías asistenciales.

En este caso se me plantean varios interrogantes: ¿cómo de fácil puede ser modificar el comportamiento de la librería de slick? ¿Podría crear una librería similar desde cero? La opción por la que más me decanto es la segunda, pero casi por fortuna, descubro que ya alguien tuvo este mismo dilema y creó una versión accesible de slick, así que cambio una por otra y hacemos la prueba.

¡Mejor! Pero todavía lejos del ansiado 100%.
El siguiente problema que nos encontramos, y que es normalmente en principal escollo de la accesibilidad web, son los textos alternativos del contenido gráfico. Como debería saber, las imágenes tienen, obligatoriamente, dos atributos requeridos, que son src (ruta del contenido) y alt (texto alternativo).
Pero, ¿qué pasa con el contenido gráfico que no está dentro de una etiqueta <img> como por ejemplo botones, elementos svg, cajas vacías con backgrounds, etc.? Pues que la w3 recomienda añadir alternativas textuales en todos los casos. Pongamos de ejemplo el logo de Mimotic, que es un svg embebido (ya que usamos los path para realizar algunas animaciones):
<svg version="1.1" id="logo" class="logo-img light-theme" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 201.26 45.354" enable-background="new 0 0 201.26 45.354" xml:space="preserve">
<g class="word">
<!-- Aquí van un montón de <path> para las letras -->
</g>
<path class="mountain" fill="#A22F1F" d="M4.295,40.756h47.52L35.63,9.189l-14,14.833c-0.116,0.03-0.341-0.232-0.366-0.345 c0.075-0.08,8.431-8.863,8.431-8.863L19.524,2.46L4.295,40.756z"/>
</svg>
En este caso, el atributo alt no funciona, por lo que tenemos que buscarnos las castañas para que las tecnologías asistenciales sepan a qué corresponde este elemento. Aquí recurrimos a las etiquetas title y desc (con las funciones de localización de wordpress, por supuesto):
<svg version="1.1" id="logo" class="logo-img light-theme" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 201.26 45.354" enable-background="new 0 0 201.26 45.354" xml:space="preserve">
<title><?php _e('Ir a la página de inicio', 'mimotic'); ?></title>
<desc><?php _e('Logo de mimotic', 'mimotic'); ?></desc>
<g class="word">
<!-- Aquí van un montón de <path> para las letras -->
</g>
<path class="mountain" fill="#A22F1F" d="M4.295,40.756h47.52L35.63,9.189l-14,14.833c-0.116,0.03-0.341-0.232-0.366-0.345 c0.075-0.08,8.431-8.863,8.431-8.863L19.524,2.46L4.295,40.756z"/>
</svg>
Habiendo solucionado la accesibilidad del contenido gráfico, las nuevas métricas arrojan resultados esperanzadores:

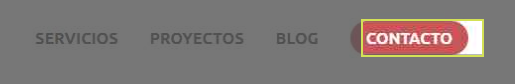
¡Vaya cambio! Ya estamos casi a punto de conseguirlo, y lo siguiente que nos va a tocar es pegarle un pequeño tirón de orejas al equipo de diseño, porque los avisos que aparecen son por contraste de colores. Parece ser que hay algunos apartados en los que la tipografía y el fondo no tienen la suficiente diferenciación, lo cual puede dificultar su lectura.


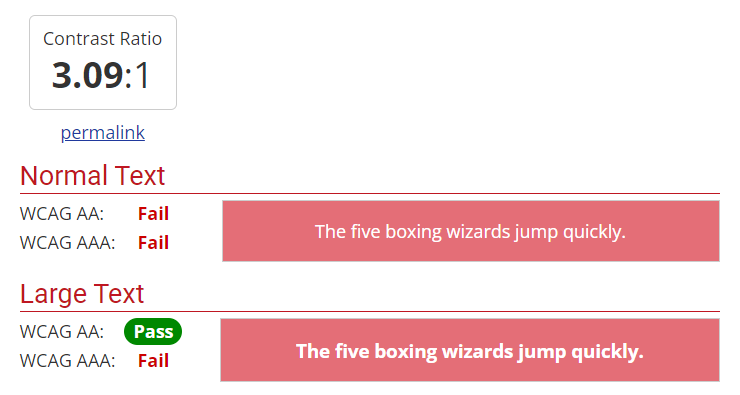
Afortunadamente, existen herramientas gratuitas online que nos permiten probar diferentes contrastes de colores, y averiguar si pasan los baremos de la WCAG AA y la WCAG AAA:

Esta fantástica herramienta nos permite oscurecer los colores hasta llegar a un contraste óptimo. Recuerda que para pasar los tests de la WCAG AA el contraste tiene que ser mayor de 4.50:1.
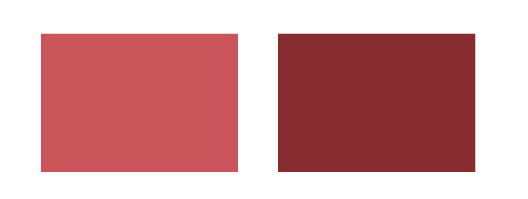
En nuestro caso, tendremos que cambiar el color rojo cuando haya texto blanco encima y pasar del #C8555Aal #872C30. Un cambio sustancial, que igual es temporal hasta que el equipo de diseño decida si prefiere usar otra alternativa:

Hemos perdido sutileza, pero a cambio hemos mejorado la accesibilidad web, que es nuestro principal objetivo. A fin de cuentas, lo que queremos es llegar al máximo número de personas, ¿no?
Después de realizar unos cuantos ajustes, hemos llegado al 98/100.

El último paso que tenemos hacer es revisar la jerarquía de encabezados dentro de la página, ya que no es una buena práctica ir alternando sin control h2, h4, h6, h3, etc. Un h3 tiene sentido si está a continuación de un h2. Es como en un libro, no puede haber un subcapítulo sin que antes se haya declarado un capítulo, ¿no? Una buena forma de entenderlo es numerando nuestros títulos como si fuera un documento de texto. Dentro del apartado 2, va el 2.1, y dentro de ese 2.1 puede haber subapartados 2.1.1, 2.1.2, 2.1.3, etc. Pero no podemos de repente meter un 2.1.1.1.5, sin haber declarado los apartados anteriores ¿se entiende el concepto?
Los encabezados tienen que servir para dividir jerárquicamente el contenido. Si en el footer tenemos unos menús de enlaces, no tiene sentido que el label de dichos menús sea un encabezado, ya que rompe la lógica del flujo de texto del resto de la página. Es preferible eliminar esos encabezados y dejarlos como <div> normales en la mayoría de los casos.
¡Y conseguido! Ahora hay que revisar el resto de páginas, la versión móvil, etc. ¡Ánimo!