Fundamentos de diseño UI: 8 tips para que para conseguir una interfaz coherente
El UI (User Interface) es un elemento fundamental a la hora de crear páginas webs, ya que es la primera impresión que tiene el usuario usando nuestra web o APP, por lo que una web o una APP bien diseñada se traduce en una gran diferencia de cómo el usuario percibe e interactúa con ella.
En este pequeño post vamos a ver unos pequeños consejos a tener en cuenta para mejorar vuestro diseño de UI.
White Space
Dejar espacios en blanco entre los elementos dentro de la web hace que la página respire, se vea visualmente más ordenada y profesional y que el usuario tenga pequeños descansos dentro de la web para que no se sienta agobiado por nuestro contenido.

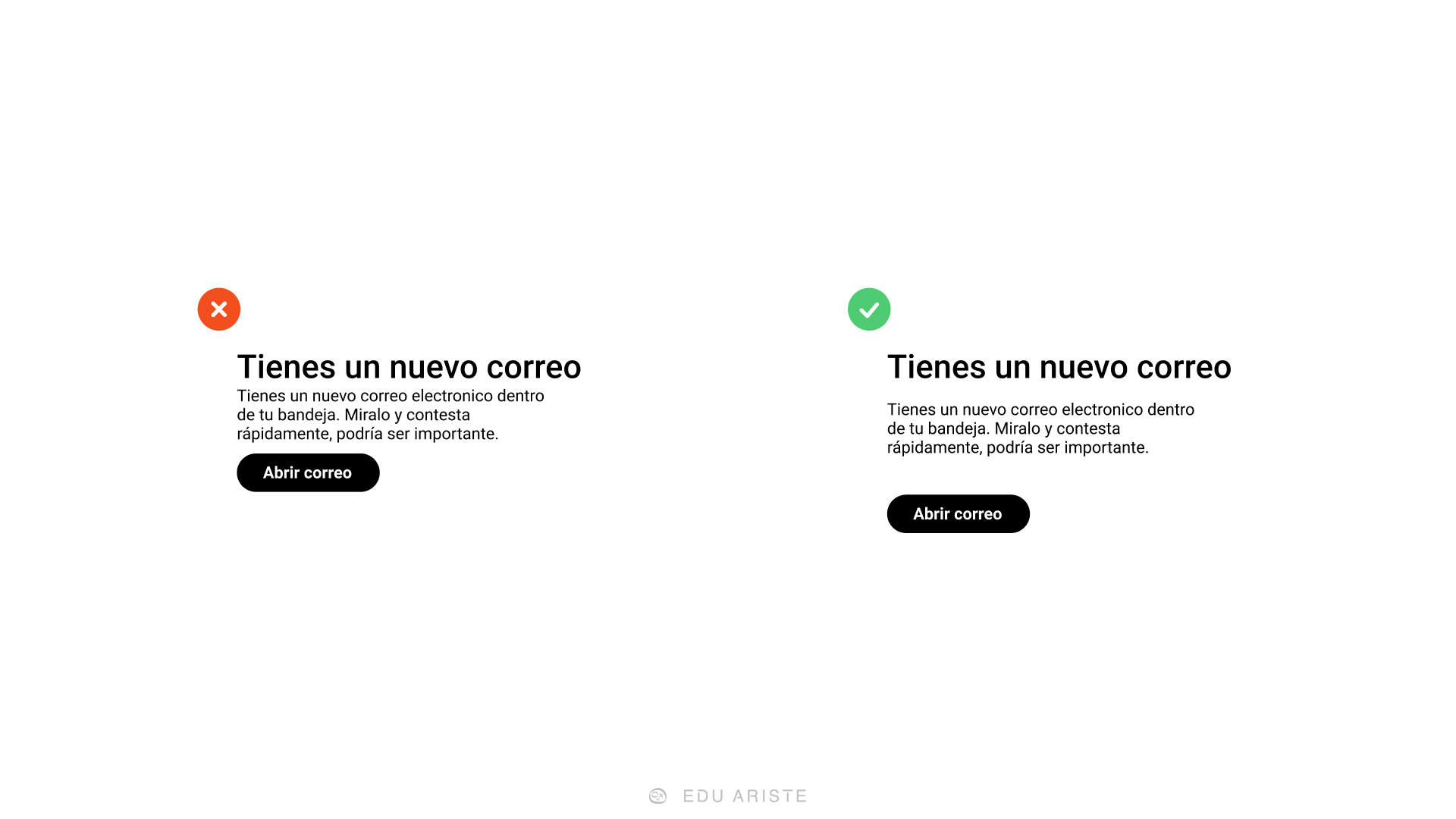
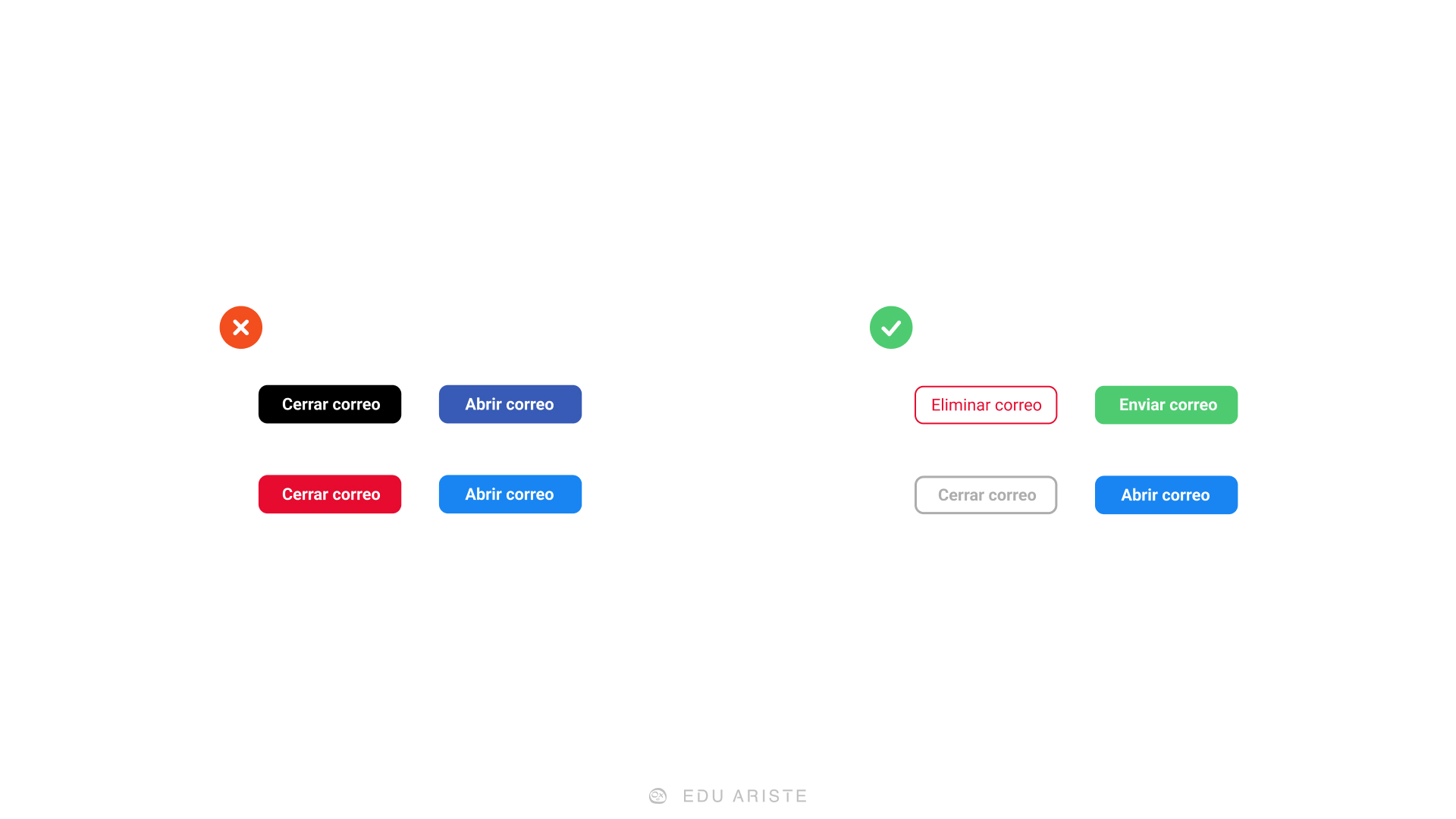
Botones principales y secundarios
Es importante tener botones dentro de la web, sin embargo, no todos pueden ser iguales ya que unos pueden ser más importantes que otros, por lo que algunos tienen que destacar por encima del resto. Al fin y al cabo, la navegación se realiza a través de botones, y los usuarios no deben tener que pensar más de lo debido (don´t make me think) dentro de nuestra web o APP, por lo que es nuestro trabajo facilitar y simplificar la navegación reduciendo la carga cognitiva en nuestra web creando claras diferencias entre los botones principales y los botones secundarios.

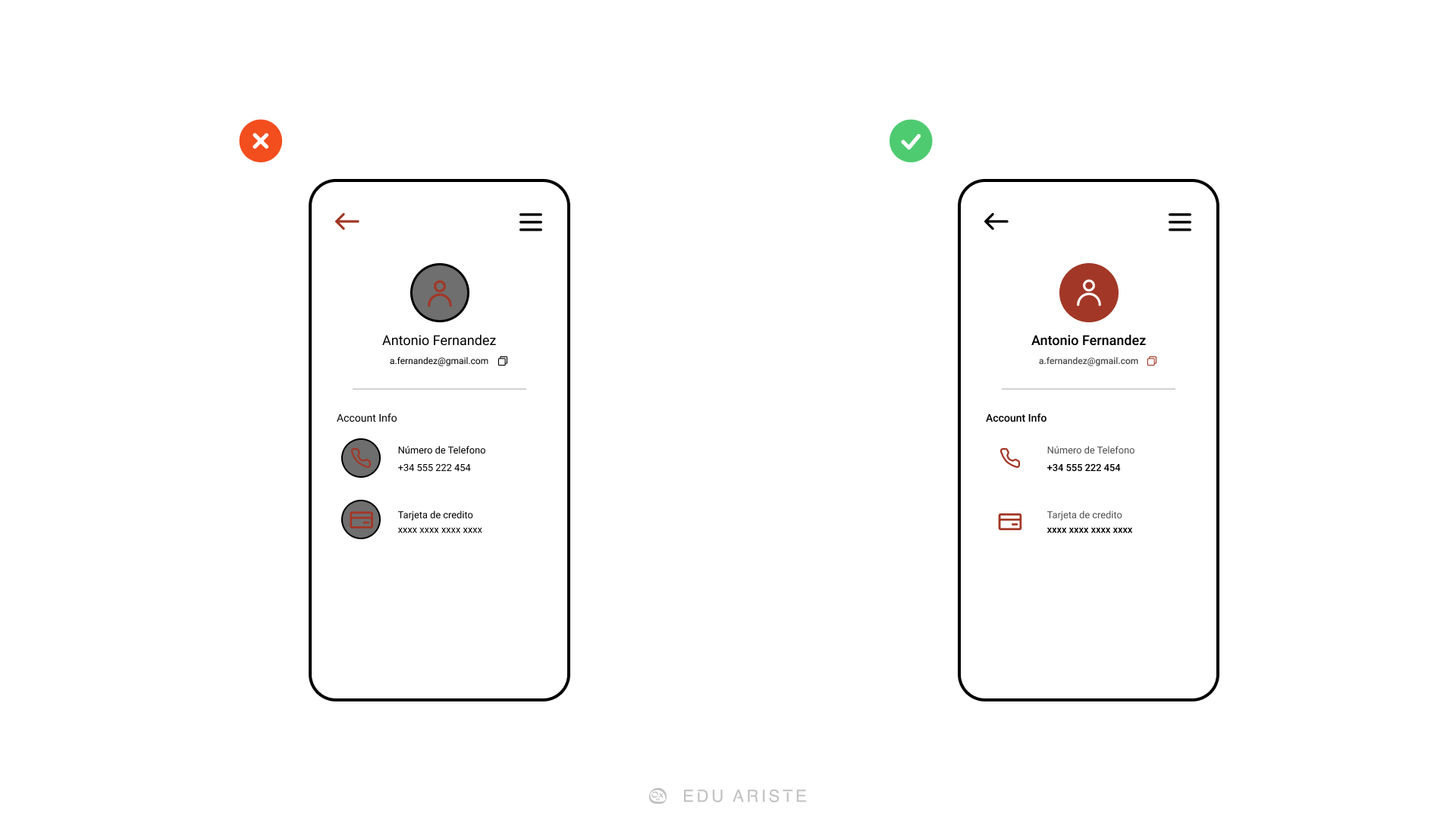
Iconografía
Dentro del diseño UI es importante la consistencia, para que el usuario no se pierda. Por ese motivo la iconografía de la web o APP tiene que ser coherente. Los iconos no deben tener diferentes pesos y tampoco podemos combinar iconos de diferentes familias. Siempre hay que utilizar una única familia de iconos que sea acorde con nuestro diseño.

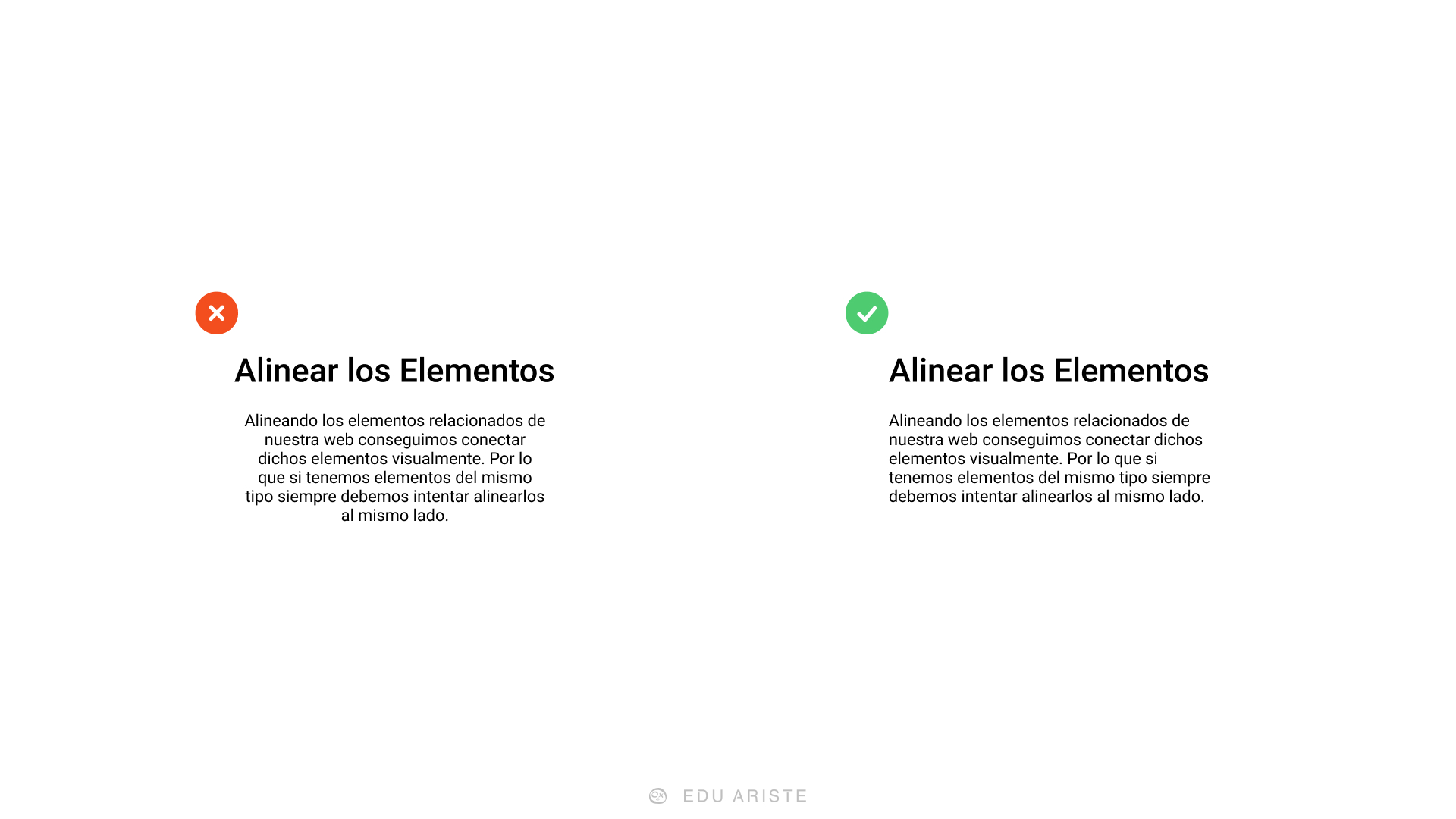
Alinear los Elementos
Alineando los elementos relacionados de nuestra web conseguimos conectar dichos elementos visualmente. Por lo que sí tenemos elementos del mismo tipo siempre debemos alinearlos en el mismo sentido.

Contraste
El contraste es una parte fundamental dentro de una composición visual. Un buen contraste entre los elementos dentro de una interfaz ayuda a diferenciar y facilitar la lectura. Cuando hay poco contraste dentro de los elementos, hace que estos objetos se mezclen y sean difíciles de interpretar creando una interfaz difícil de entender que, incluso, dependiendo del dispositivo del usuario y su configuración de brillo y contraste podría no verse las diferencias e incluso perderse parte del contenido.
Por lo que un buen contraste es igual a una buena usabilidad.

Jerarquías
Tener una buena jerarquía es una de las claves para tener un buen diseño UI. Las jerarquías consisten en ordenar distintos elementos visuales de manera que visualmente se vean los niveles e importancias de cada elemento y contenido, facilitando de esa manera la navegación de los usuarios a través de la interfaz.
Existen varias formas diferentes de crear una jerarquía visual y darle a cada elemento los niveles que necesitan, esto puede ser por color, siendo los colores más vivos los que más llaman la atención, también puede ser por tamaño siendo los elementos más grandes los que tienen mayor importancia, o incluso usando diferentes fuentes o tipografías, cambiando sus estilos, pesos o tamaños.

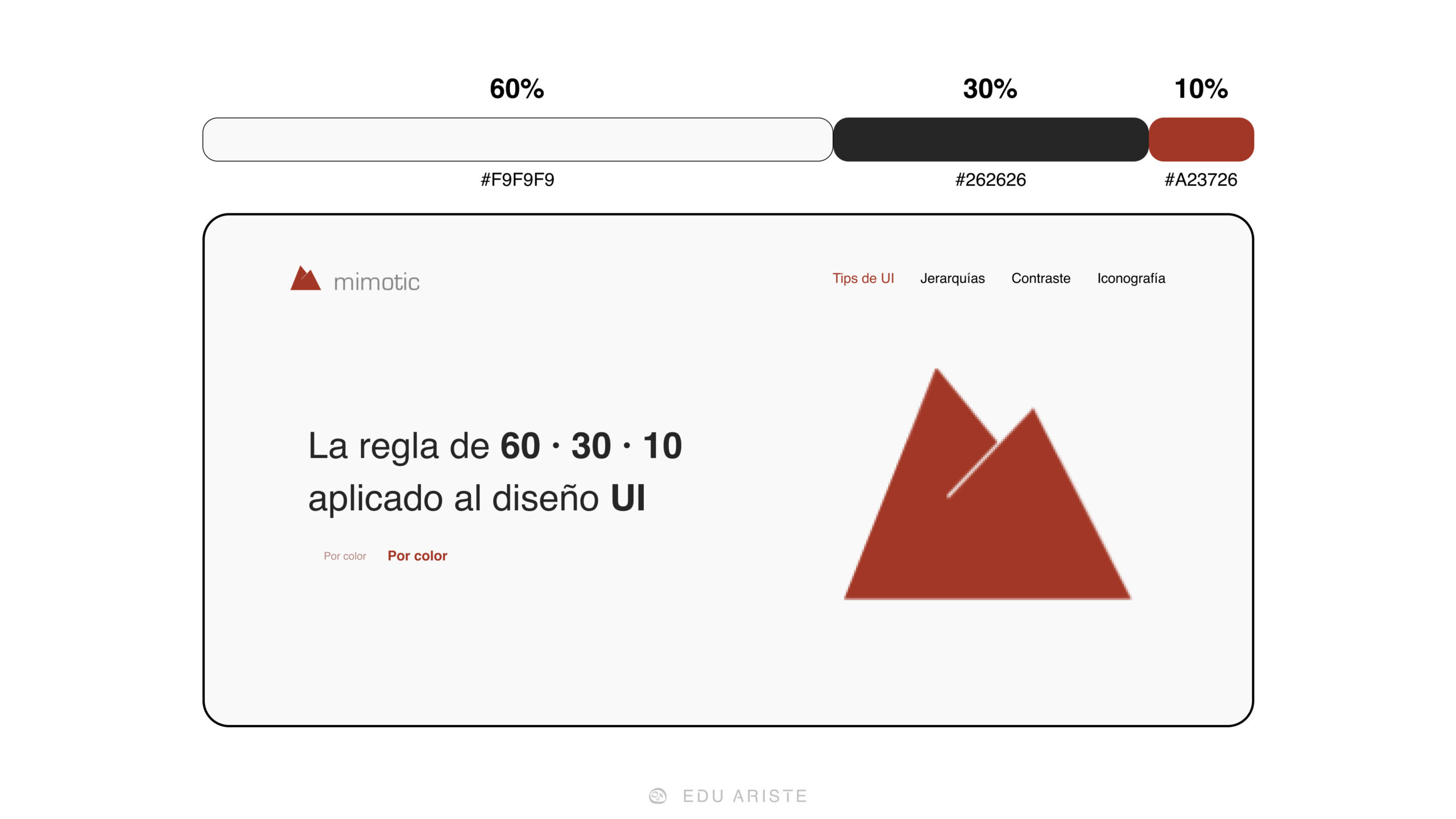
Regla 60 · 30 · 10
La regla de 60 · 30 · 10 nos ayuda a crear y usar el color de forma balanceada dentro de nuestro diseño UI. La regla es muy simple, debemos dedicar el 60% de la paleta de colores a un color, normalmente este es un color neutro; luego un 30% está destinado a un color que complemente el principal; y por último el 10% restante es normalmente usado para hacer énfasis.

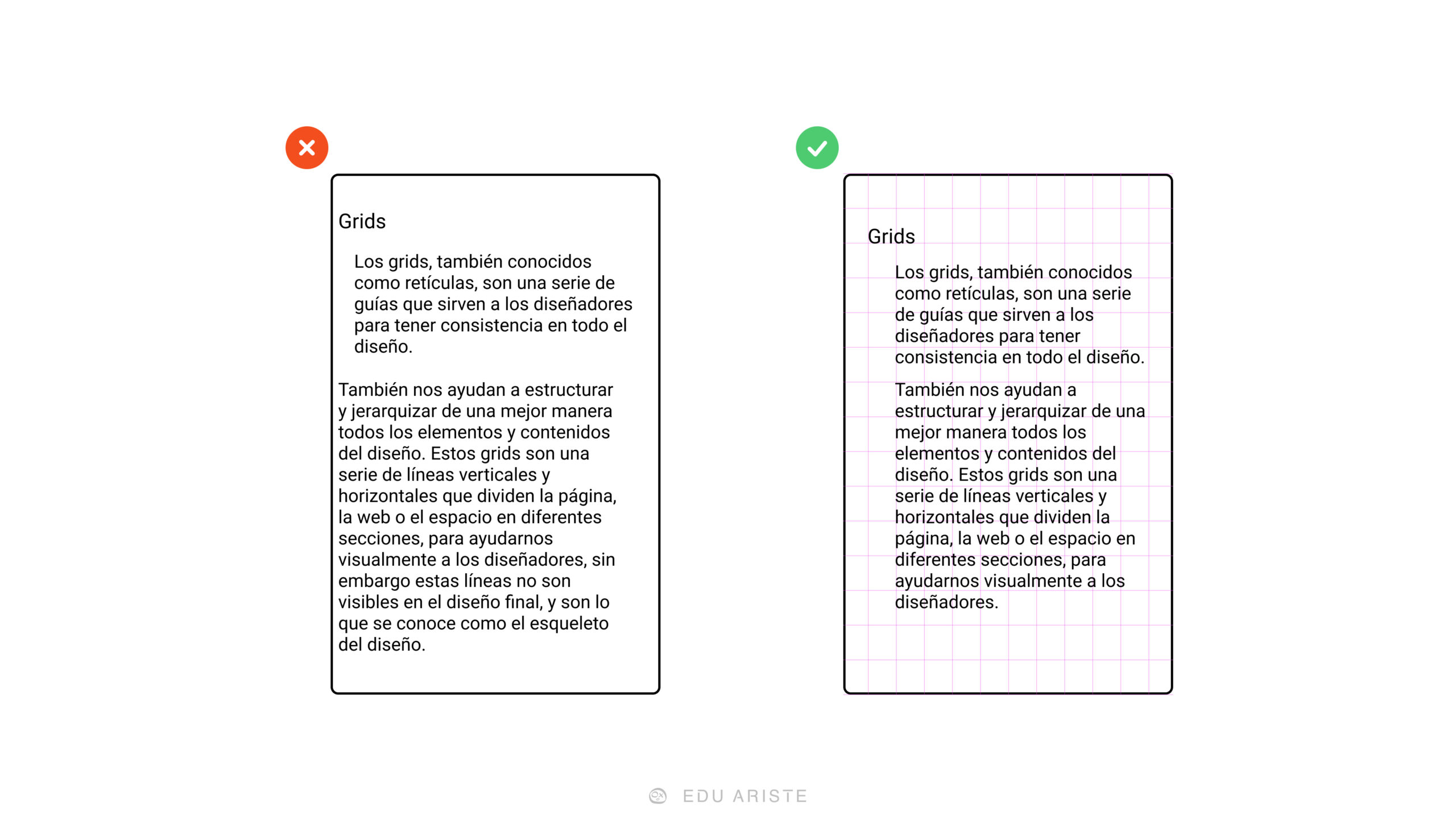
Grids
Los grids, también conocidos como retículas, son una serie de guías que sirven a los diseñadores para tener consistencia en todo el diseño. También nos ayudan a estructurar y jerarquizar de una mejor manera todos los elementos y contenidos del diseño. Estos grids son una serie de líneas verticales y horizontales que dividen la página, la web o el espacio en diferentes secciones, para ayudarnos visualmente a los diseñadores, sin embargo estas líneas no son visibles en el diseño final, y son lo que se conoce como el esqueleto del diseño.